Halo
Sebelum memulai diskusi, siapa yang pernah mengalami aplikasi re-engineering karena kurangnya komunikasi antar tim? Memang umum terjadi kurangnya komunikasi visual antara perancang dan tim pengembangan dalam hal merancang aplikasi.
Bisa dibayangkan kita harus menghubungi tim desain untuk menentukan apakah konsep yang dibuat sudah final atau belum sebelum diimplementasikan. Itu akan sangat membuang waktu, bukan? Apalagi saat kita dikejar oleh deadline yang semakin dekat.
Tapi kita tidak perlu khawatir tentang hal-hal seperti itu lagi. Di era digital saat ini, masalah ini dapat diselesaikan secepat memesan boba, yang lagi-lagi diskon 20%.
Namun, restrukturisasi aplikasi dapat terjadi karena beberapa faktor yang tidak disebutkan di atas. Misalnya, adopsi suatu aplikasi di antara pengguna ditentukan oleh bagaimana program tersebut dapat menghadirkan desain yang indah di mana setiap komponennya dapat bekerja dengan baik sesuai dengan harapan pengguna.
Anda tidak menginginkannya, akun pengembang Play Store kami penuh dengan komentar "Pertama satu bintang, ketika sudah siap berikan lima bintang." Ketika hal-hal ini terjadi, transformasi dapat dilakukan.
Mengenal Figma
Untuk meminimalkan semua kemungkinan yang mungkin terjadi, terutama masalah seperti di atas, pertama-tama buatlah rencana desain untuk aplikasi yang ingin Anda kembangkan. Metodenya cukup sederhana. Gunakan alat yang cukup umum di Internet, baik gratis maupun berbayar. Salah satunya adalah Desain Gravit. Aplikasi pertama yang saya gunakan sebelum saya menemukan alat berbasis web adalah Figma.
Figma dapat menghemat waktu saat memeriksa sebuah desain karena kami dapat berkolaborasi dengan memberikan hal-hal seperti komentar, saran, dan bahkan memodifikasi model yang ada secara bersamaan. Keren bukan? Ini adalah salah satu alasan mengapa saya mengubah hati saya.
Sebenarnya masih banyak program hebat lainnya yang seperti itu, yaitu Adobe XD, Sketch dan Zeplin. Jadi mengapa saya memilih Figma? Selain gratis untuk digunakan (untuk saat ini), pengguna Linux dapat menggunakan Figma dengan baik karena online. Tidak seperti beberapa program lain yang perlu diinstal terlebih dahulu.
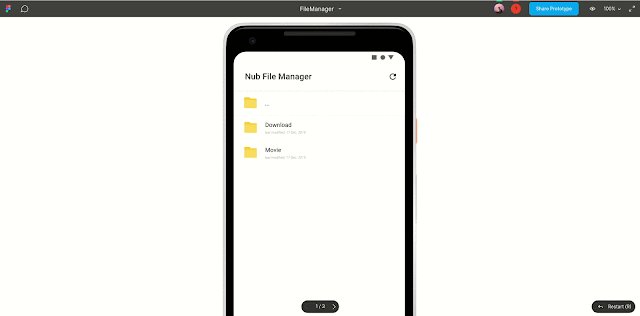
Berikut adalah contoh model yang saya buat di Figma:

Figma sendiri menawarkan beberapa fitur yang menurut saya cukup berguna saat mendesain sebuah aplikasi. Misalnya, fungsi ekstensi. Apa fungsinya? Mari kita lihat lebih dekat fitur yang ditawarkannya.
Prototipe
Mari kita mulai membuat prototipe. Sebuah fitur yang memudahkan untuk menguji desain layar yang kita buat sehingga dapat kita gunakan sebagai aplikasi. Saya menemukan fitur ini cukup berguna jika Anda ingin membuat beberapa model tampilan tertaut. Contohnya adalah desain berikut:


Smart Animate
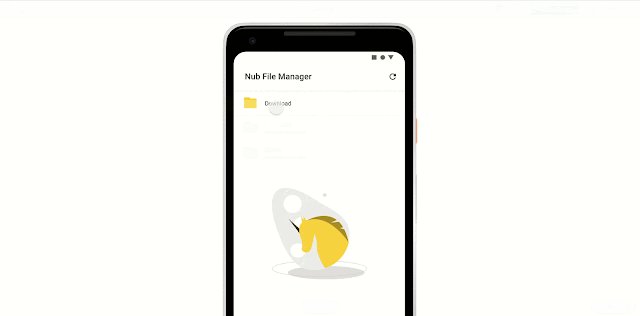
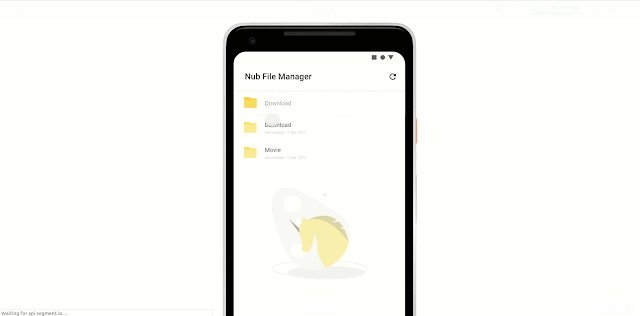
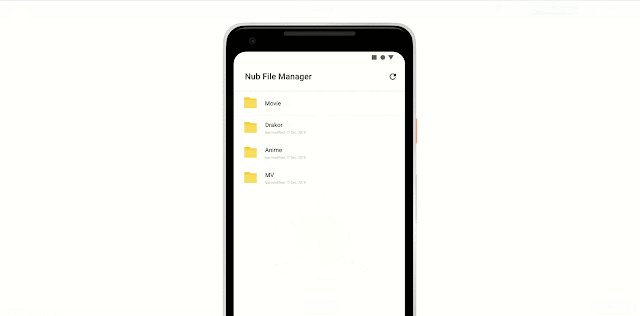
Selanjutnya, fitur yang membuat saya lupa sejenak ketika sedang lelah. Fitur ini masih tergolong baru karena baru dirilis beberapa bulan lalu. Fungsinya, property ini bisa kita gunakan untuk menambahkan animasi saat memindahkan layar seperti ini:
Secara default terdapat animasi yang bisa kita gunakan untuk transisi perpindahan. Tapi, Smart Animate ini spesifik ke setiap komponen yang berada di dalam sebuah tampilan. Cara menggunakannya pun cukup mudah. Tinggal masuk pada tab prototype, kemudian untuk animasi pilih Smart Animate. Contohnya seperti di bawah ini:







![Adobe Photoshop CC 2020 CRACK Terbaru Download 2022 [For Windows Only]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcWa-Ag4fgQl1Jb3wKidioeSzFfDGjOnjRMbyVTAEmoZ8cirudU4oQEKR8J-Y_Tg4rOxTxLcVtUDSLbi-ZeK2aaSr89uvSx7ooiO62qcfTyGgeWZvAytlBuQxR3hFCqZtoDEgZA6k79k4RXxltfsQkbkhu3IAA5xFeIDTLOcEBA7BJ-XfVovmYCiZFEw/w72-h72-p-k-no-nu/Crack%20Photoshop%202020%20windows.png)










0 Komentar